
このプラグインはショートコード ブロックを提供します。単なるショートコードではなく、他のブロックを包むショート…
あなたはショートコードをお使いですか?
現状のブロックエディタにも 標準のショートコード ブロックは存在します。
しかし それはコードを書かないと使用することができません。
また 他のブロックをショートコードで囲むことはできないため、
あなたはHTMLコードを書く必要があります。
このプラグインはショートコード ブロックを提供します。
単なるショートコードではなく、
他のブロックを包むショートコード ブロックです。
簡単な設定
あなたはWordPressで有効にしたショートコードを選択するだけで使用可能です。
ショートコードの引数も設定可能です。
ブロックエディタのサイドバーで設定可能です。
またエディタ上のブロックには選択中のショートコード名が表示されます。
入れ子にできるブロック
このブロックは「段落」や「画像」などのブロックを配置することが可能です。
ショートコード ブロックもネスト可能です。
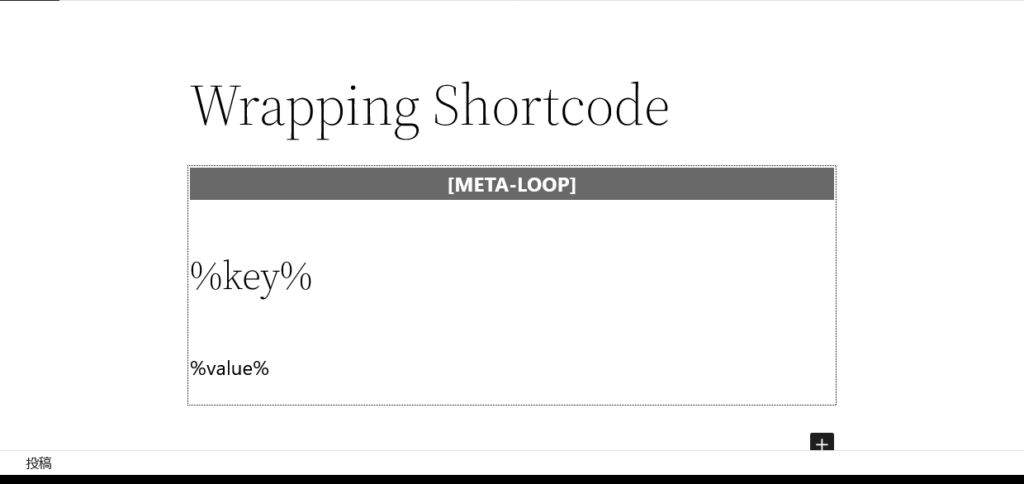
例えば カスタムフィールドを列記できるショートコードと併用して 見出しと段落を繰り返して表記することも可能です。
このブロックは「覚書ラベル」を設定することが可能です。このブロックの前後に指定したHTMLコメントアウトを記述します。デザインの調整などに有用です。設定しなければHTMLソースには記述されません。
置換キーワード
このブロックはいくつかの置換キーワードを持ちます。
キーワードはショートコードの情報を表示するために使います。
例えば 追加CSSクラス に「%shortcode%」と記入すると 選択中のショートコード名 をCSSクラスに表記します。
このブロック自体は HTMLタグを出力しません。
「グループ」ブロックなどと併用してください。
サンプルショートコード 同梱
このプラグインには サンプルショートコードとして「commentout」と「meta-loop」を同梱しています。
他にも多くのショートコードが世界には存在します。
このブロックで 有用なショートコード資産を活用してください。

【使用したショートコード】
[meta-loop sample1 sample2 sample3 order=random]コンテンツ[/meta-loop]【実行結果】
sample3
サンプル③
https://asumaru.com/plugins
sample2
サンプル②
Just another 株式会社 あすまる site
sample1
サンプル①
あすまるプラグイン工房